WordPressのデフォルトのテーマにサイドバーを表示させる方法
以前までは違うテーマを使用していたのですが、やっぱりデフォルトのテーマがいいかなと思い変更しました。
デフォルトのテーマにはサイドバーが表示されていません。サイドバーの表示方法は簡単です。デフォルトのテーマのフォルダからsingle.phpをダウンロードします。
single.phpをエディタで開きます。
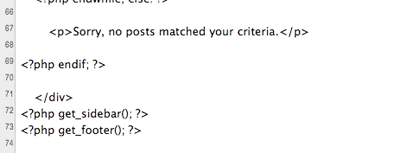
72か73行目に<?php get_footer(); ?>があるので、
その上に<?php get_sidebar(); ?>を追加します。

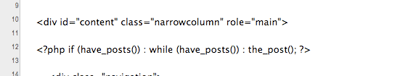
次にsingle.phpの上の方に<div id=”content” class=”widecolumn”>があるのでwidecolumnをnarrowcolumnに変更します。

FTPで上書きアップロードします。
これでサイドバーが表示されるようになります。
ついでに以下の画像のようにタイトルを表示させる方法も。

デフォルトのテーマが入っているフォルダの中にheader.phpをダウンロード。それをエディタで開きます。
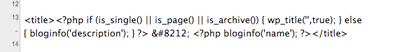
<title></title>の中をそっくり入れ替えます。
<?php if (is_single() || is_page() || is_archive()) { wp_title(”,true); } else { bloginfo(‘description’); } ?> — <?php bloginfo(‘name’); ?>

簡単ですね!


コメント
できました!ありがとう
コメントありがとうございます。
お役に立ててよかったです。
記事興味深く拝読しました。
どういたしまして。